Eye-tracking makes UX studies less dependent on direct contact with the testers and therefore allows us to capture real physiological insights about the participants’ conscious as well as unconscious behaviors.
Eye-tracking
Uncovering the unconscious
We, humans, can not control our eyes. Our pupils dilate when we are excited, take a peek when we see an attractive face, skip long texts, ignore and become blind towards most of the advertisements, etc. Eye-tracking is, simply, the observation and recording of eye behavior such as pupil dilation and movement. It has applications in many areas, including psychological research, packaging design, User Interface on screen-based media, and more. It’s primarily used by researchers to identify where users are looking.
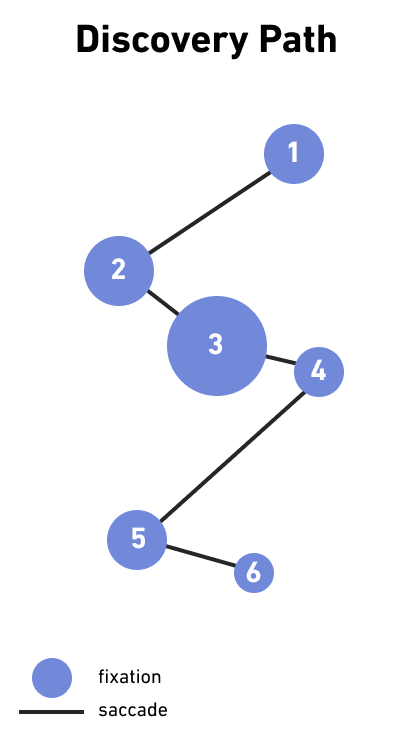
Of special interest are points of “fixation”. These are areas in which a user’s gaze stops moving, lingering long enough for them to process what they’ve seen. The movement of a user’s eyes between fixation points is known as a “saccade”. Although the speed of the movement means the user is not processing what they are seeing, visualizing saccades shows the path the eyes are taking between fixations.
Where to use it?
We use eye-tracking on various types of user researches. We found it most useful on usability studies for user interface on mobile devices & self serve kiosks, and In-store consumer studies.

An eye tracker is a tool and, like any other tool, it is most effective in the hands of an expert. Real insights can only come from a facilitator with the knowledge and experience to analyse the data eye tracking provides.
Eye-tracking is not a replacement for other, qualitative research techniques. The data from an eye-tracking study may indicate that users spend more time fixating on a certain element, but it can’t tell us why; this qualitative information can only be discovered through interviewing, observation and experience.

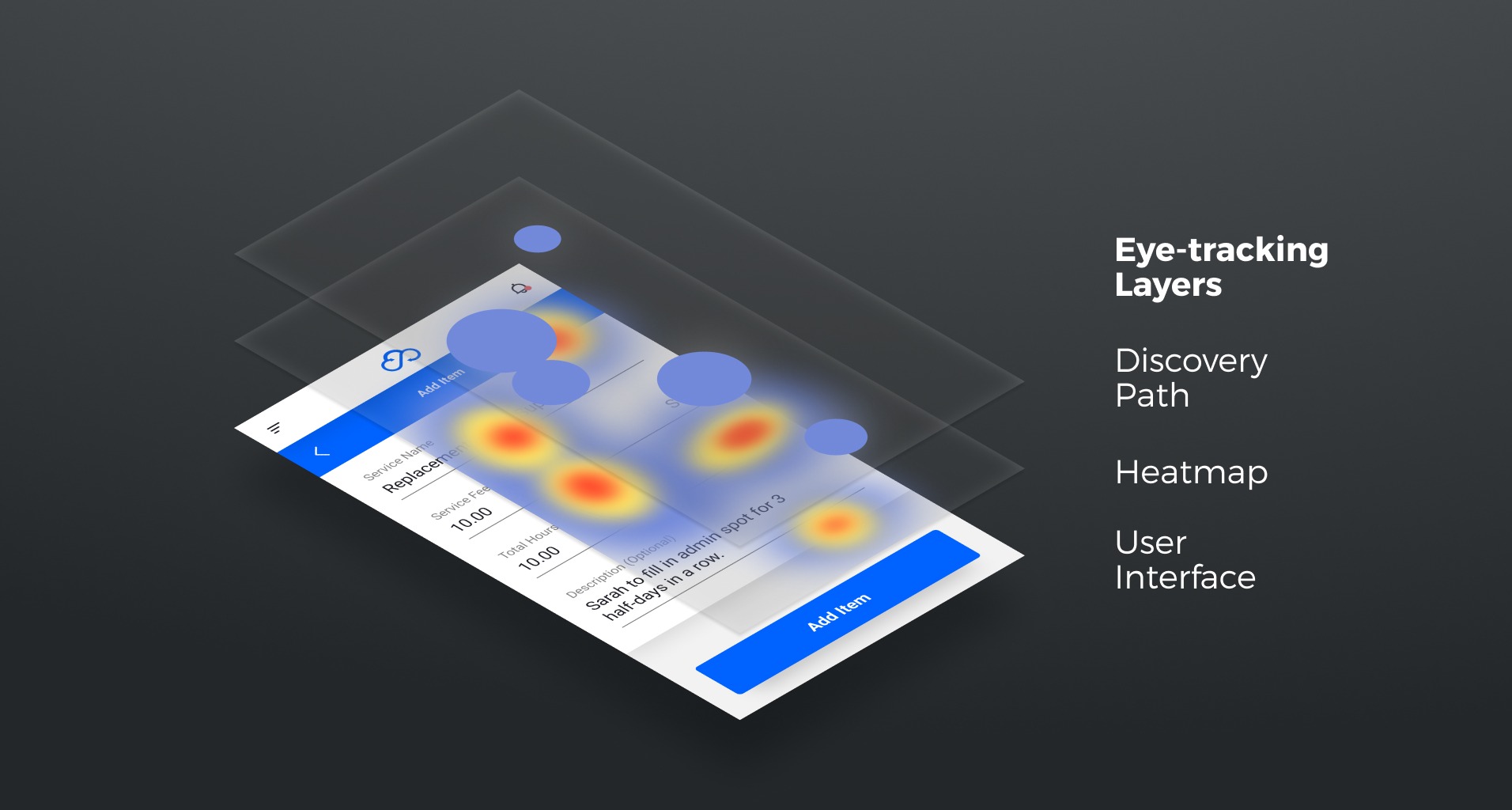
Eye-tracking reports reveal user behaviors for designers and product managers to tweak the UI for a better experience.
While heatmaps are more famous for eye-tracking studies, Discovery Paths are much more useful and insightful for any UI. It reveals how users read your content (if they do!) and in what order.